Создание flex-контейнера
В самом начале для создания гибкого макета необходимо определить flex-контейнер.
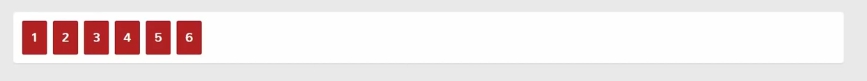
.flex-container {
display: flex;
}
Все элементы которые находятся внутри этого контейнера становятся flex-элементами. Элементы распологаются горизонтально на основной оси слева направо.

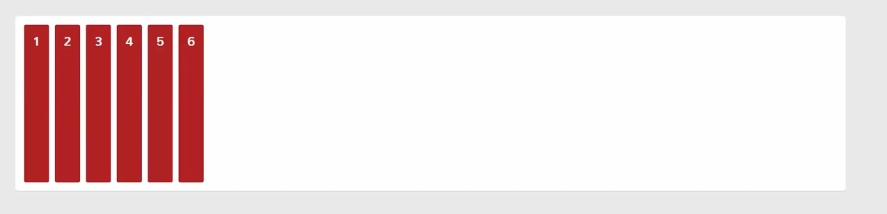
Также они распологаются на поперечной оси таким образом что занимают всё пространство сверху контейнера и до самого низа т.е. всё его высоту. В этом можно убедиться если увеличить высоту контейнера.
.flex-container {
display: flex;
height: 300px;
}
Элементы вытягиваются чтобы заполнить всё пространоство контейнера по высоте.

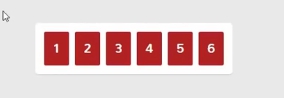
По умолчанию правило display: flex - создаёт блочный элемент. Т.е. контейнер заполняет всю ширину страницы. Это можно изменить поменяв значение flex на inline-flex. Тогда элемент превращается в строчный.
.flex-container {
display: inline-flex;
}

Важно заметить что только элементы расположенные внутри flex-контейнера становятся flex-элементами.
