Свойство flex-direction
Свойство flex-direction - контролирует направление оси и применимо только к контейнеру.

Flex-элементы по умолчанию распологаются горизонтально вдоль основной оси слева направо. Благодаря свойству flex-direction - мы можем изменить направление. Например - сделать их вертикальными в колонку или изменить порядок элементов и отобразить ис справа налево или снизу вверх.
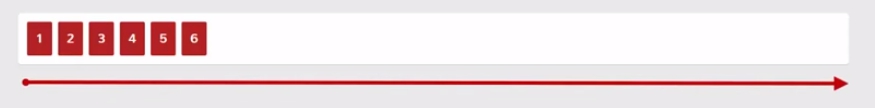
По умолчанию используется свойство flex-direction: row.
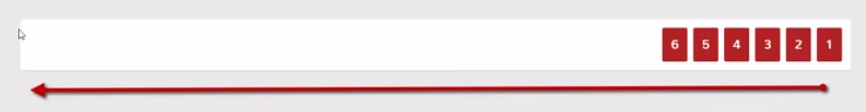
Чтобы поменять направление элементов справа налево - используем свойство flex-direction: row-reverse.
.flex-container {
display: flex;
flex-direction: row-reverse;
}

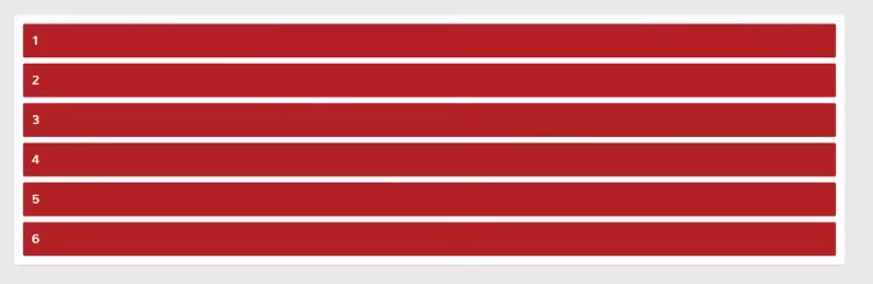
Также можно изменить направление самой оси, чтобы элементы располгались сверху вниз. Для этого используем flex-direction: column;.
.flex-container {
display: flex;
flex-direction: column;
}

У значения column есть значение column-reverse - чтобы перевернуть основную ось.
.flex-container {
display: flex;
flex-direction: column-reverse;
}

В качестве примера применения данного свойства - можно представить что на большом экране элементы меню будут распологаться горизонтально, а на мобильном устройстве - вертикально.
