Свойство flex-wrap
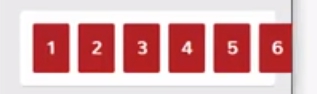
По умолчанию - контейнер распологает элементы вдольлинии пытаясь уместить все элементы на ней, даже если для этого не хватает места.

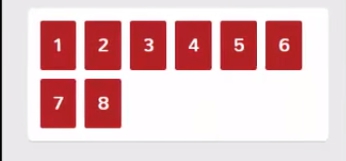
Но мы можем сделать так чтобы контейнер переносил элементы на следующую линию если не зватает места. Это контролируется свойством flex-wrap. Это свойство применимо только к контейнеру. По умолчанию используется nowrap. Свойство wrap - переносит элементы чуть ниже.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}

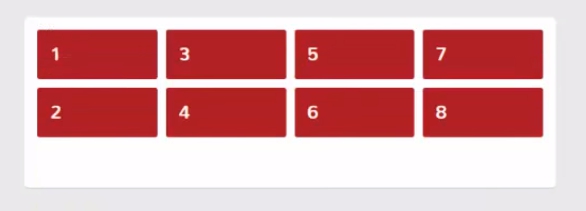
Если для контейнера задана высота и элементы распологаются в колонку то получится некрасивый перенос элементов т.к. контейнеру не хватает места для всех элементов.
.flex-container {
height: 200px;
display: flex;
flex-direction: column;
}

Чтобы это исправить также используется свойство flex-wrap.
.flex-container {
height: 200px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}