Свойство justify-content
Flexbox - позволяет равномерно распределять пространство между элементами, при этом автоматически рассчитывается длина элементов. Это контролируется свойством justify-content. Это свойство применимо только к контейнеру. По умолчанию используется свойство flex-start.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
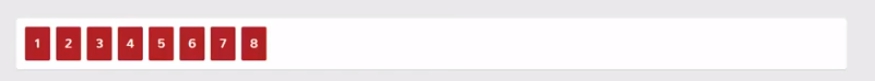
justify-content: flex-start;
}

.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
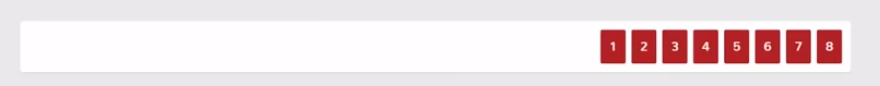
justify-content: flex-end;
}

.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
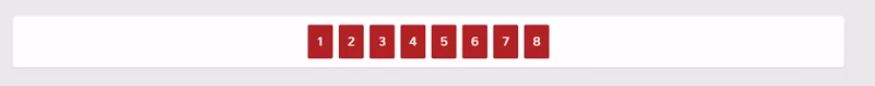
justify-content: flex-center;
}

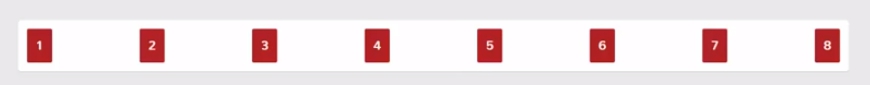
Допустим нам необходимо чтобы элементы распределились равномерно в контейнере с одинаковым расстоянием между ними без рассчёта padding и margin. Для этого есть два свойства space-between и space-around. Используя эти значения - браузер сам высчитает необходимые отступы.
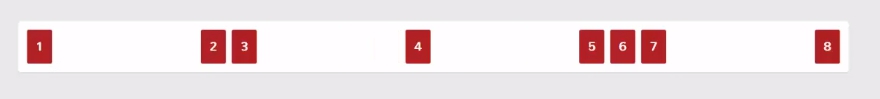
Свойство space-between - помещает первый и последний элементы по краям контейнера а всё свободное место распределяет между оставшимися элементами.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}

Свойство space-around - делает расстояние между всеми элементами одинаковым. При этом расстояние между левым краем и первым элементом составляет половину расстояния между первым и вторым элементом.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}

Особое значение для flex-элементов имеет свойство margin. Особенно если присвоить ему значение auto. В таком случае margin - оттолкнёт элементы по сторонам.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
flex-element:first-child {
margin: auto;
}

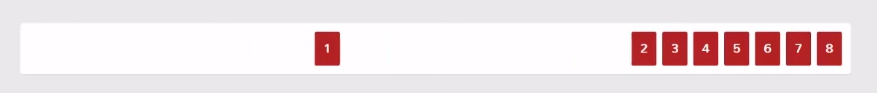
Создадим margin: auto для последнего элемента.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
flex-element:first-child {
margin: auto;
}
flex-element:last-child {
margin: auto;
}

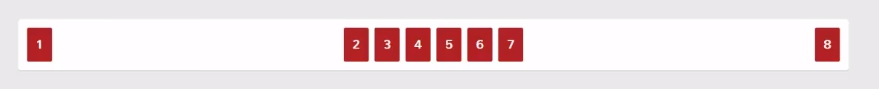
Теперь изменим правила для первого и последнего элементов.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
flex-element:first-child {
margin-right: auto;
}
flex-element:last-child {
margin-left: auto;
}

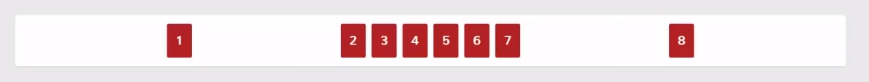
Применим margin-auto для произвольного жлемента в центре
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
flex-element:first-child {
margin-right: auto;
}
flex-element:last-child {
margin-left: auto;
}
flex-element:ntd-child(4) {
margin-left: auto;
}