Свойство order
По умолчанию flax элементы распологаются в том порядке в каком они написаны в коде. но мы можем это изменить сделав так что последний элемент был первым или первый был последним. Для этого используется свойство order. Данное свойство применимо только для flex элементов.
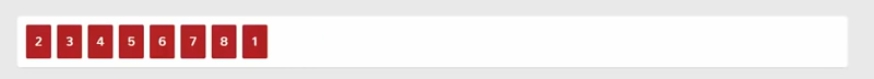
По умолчанию значение у всех элементов равно 0. Чтобы поместить первый элемент после последнего то необходимо указать значение больше нуля.
flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
element-1 {
order: 1;
}

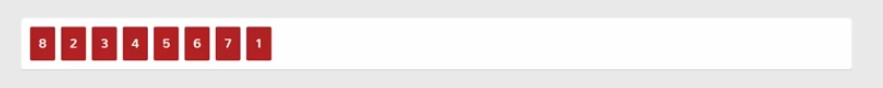
Для того чтобы восьмой элемент поместить вначало ему нужно добавить значение меньее чем ноль.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
element-1 {
order: 1;
}
element-8 {
order: -1;
}

Расположение элементов останется таким какое было установлено в order независимо от того какое значение стоит в свойстве flex-direction.
