Свойства flex-grow, flex-shrink и flex-basis
Благодаря flexbox - vas можем изменить размеры элементов относительно других элементов и свободного места в контейнере. Например можно сделать так чтобы элементы свободно распределились в контейнере, заняв всё свободное место. Также можно увеличить уменьшить любой элемент.
По умолчанию flex-элементы не занимают всё свободное место. Для того чтобы это изменить используется свойство flex-grow - которое определяет сколько места необходимо элементу. Данное свойство относится только к flex-элементу. По умолчанию равно ноль.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
flex-element {
flex-grow: 1;
}

Если уменьшать ширину контейнера до такой степени что элементы не смогут в нём помещаться - то элементы будут переноситься на новую строку, где опять будут занимать всю ширину уонтейнера.

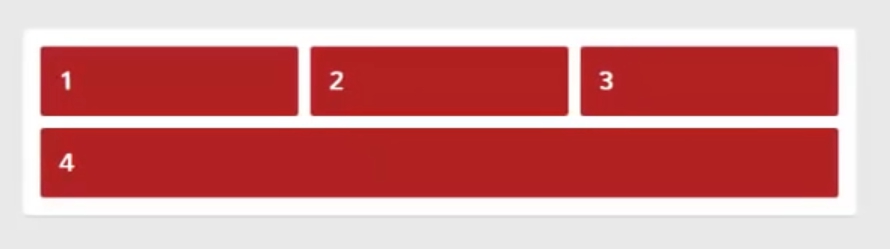
Чем боьше значение flex-grow - тем больше элемент по отношению к остальным.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
flex-element {
flex-grow: 1;
}
element-4 {
flex-grow: 2;
}

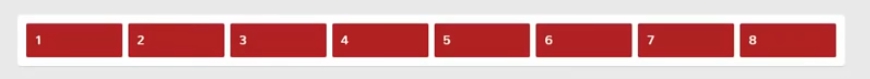
Свойство flex-shrink - регулирует как элементы будут уменьшаться когда им не зватает места.
.flex-container {
display: flex;
flex-direction: row;
/*свойство flex-shrink не будет работать, т.к. со значением wrap элементы будут переноситься ну следующую линию.*/
/* flex-wrap: wrap; */
justify-content: flex-start;
}
flex-element {
width: 400px;
}

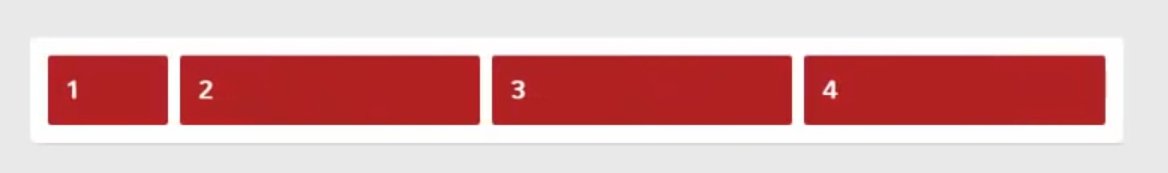
Теперь для первого элемента изменим свойство flex-shrink. Элемент у которого flex-shrink равно 2 будет уменьшаться больше.
.flex-container {
display: flex;
flex-direction: row;
/* flex-wrap: wrap; */
justify-content: flex-start;
}
flex-element {
width: 400px;
}
element-1 {
flex-shrink: 2;
}
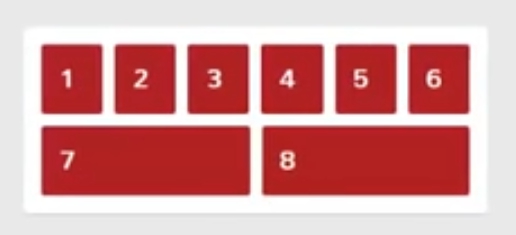
Свойство flex-basis предотвращает уменьшение элементов до минимума. Относится только к flex-элементам. По умолчанию равно auto. При уменьшении длины контейнера, как только контейнер не может уместить 4 элемента по 200px происходит перенос на следующую линию.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
flex-element {
flex-basis: 200px;
}