Свойства align-items, align-content и align-self
Перечисленные свойства предназначены для выравнивания элемента на поперечной (вертикальной оси).
Align-items
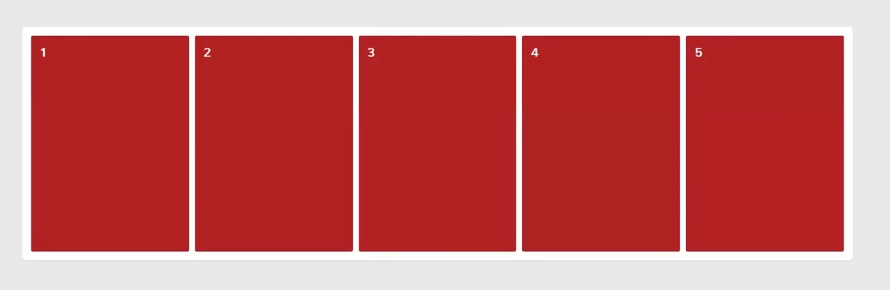
Данное свойство - позволяет выравнивать элементы по вертикали. Применимо только к контейнеру. По умолчанию равно stretch. При этом свойстве элементы растягиваются по всей длине оси.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
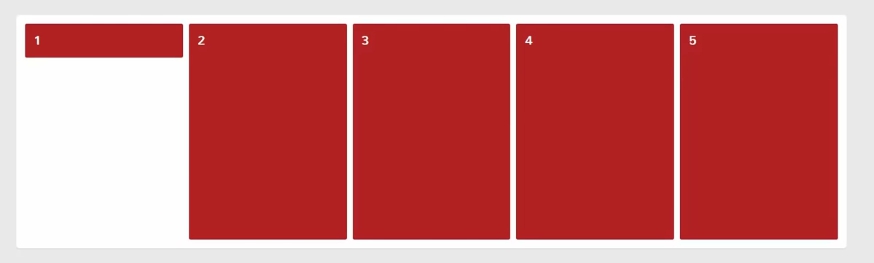
align-items: stretch;
}

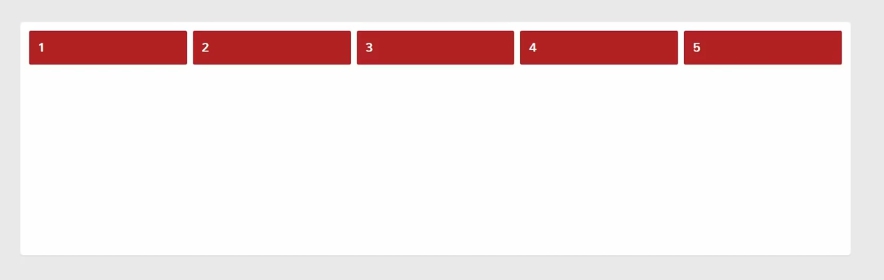
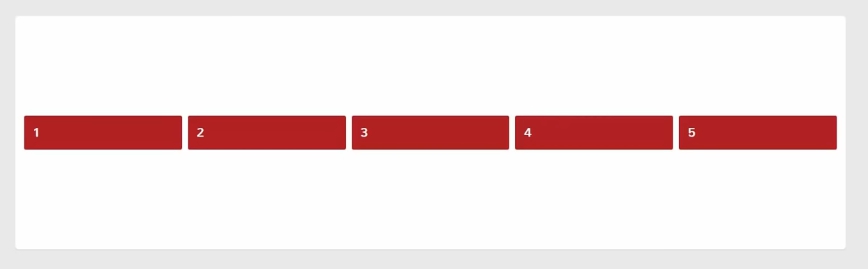
Если нужно сделать чтобы элементы выравнивались к началу оси (верх контейнера) - нужно использовать flex-start.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-start;
}

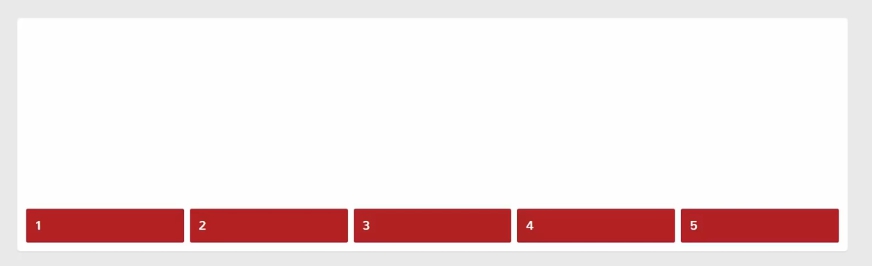
Для того чтобы выровнять элементы внизу оси - нужно использовать flex-end.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-end;
}

Для выравнивания по центру использовать свойство flex-center. Свойство align-items - применяется ко всем элементам в контейнере.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-center;
}

Аlign-self
Данное свойство применяется для выравнивания одного элемента. Данное свойство позволяет изменить значение установленное свойством align-items у контейнера. Т.е. используя свойство align-items мы можем выровнять все элементы по верхнему краю а последний элемент используя свойство аlign-self - выровнять по нижнему краю.
Сначала прижмём только первый элемент к верху.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: stretch; /* default */
}
.element-1{
align-self: flex-start;
}

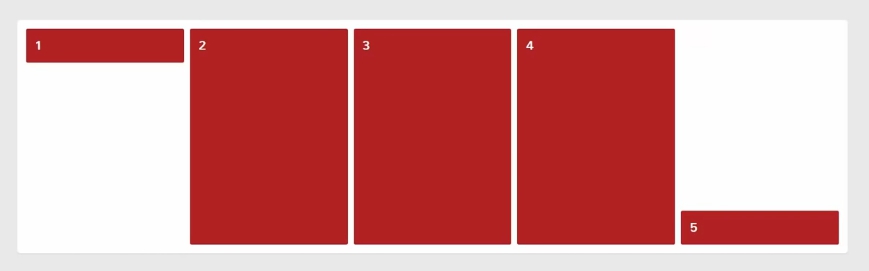
Последний элемент прижмём вниз
.element-5{
align-self: flex-end;
}

Align-content
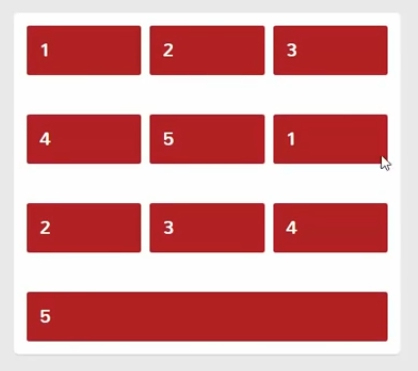
align-content - позволяет выравнивать элементы если они находятся на нескольких рядах. Очень похоже на justify-content, но применяется относительно поперечной оси. Данное свойство применимо только к контейнеру.
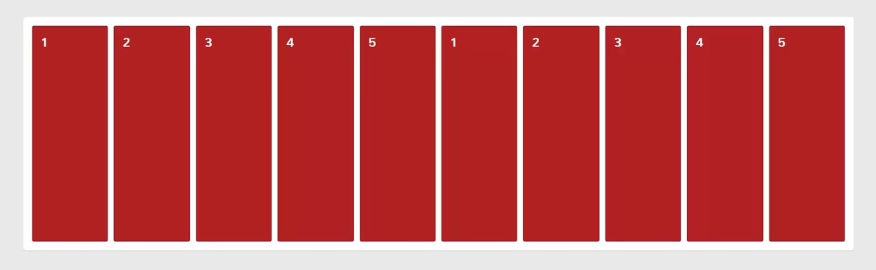
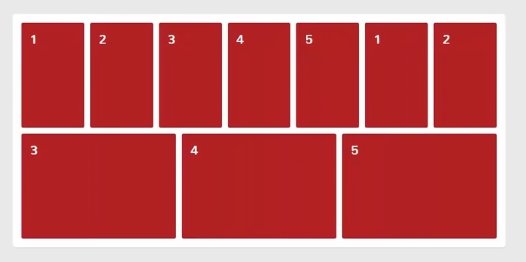
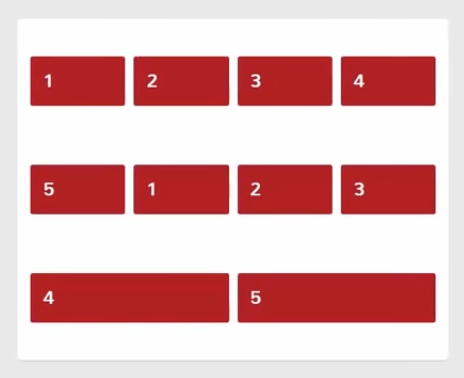
Создадим контейнер с большим количеством элементов.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-content: stretch; /* значение по уолчанию */
}
.flex-element {
flex: 1 100px;
/*
аналогично записи
flex-grow: 1;
flex-shrink: 1; // можно не указывать используется значение по умолчанию
flex-basis: 100px;
*/
}

При сжатии контейнера элементы начнут переносится на второй ряд но при этом продолжают растягиваться чтобы занять полностью всю высоту контейнера.

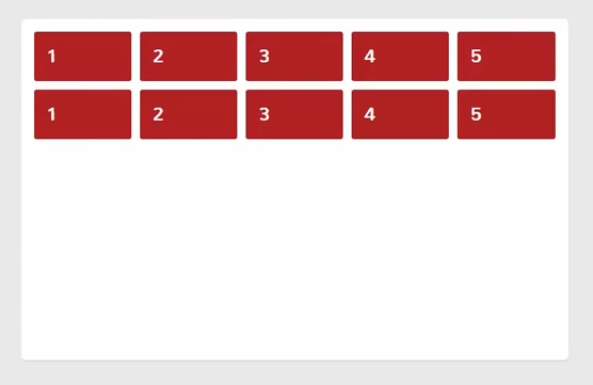
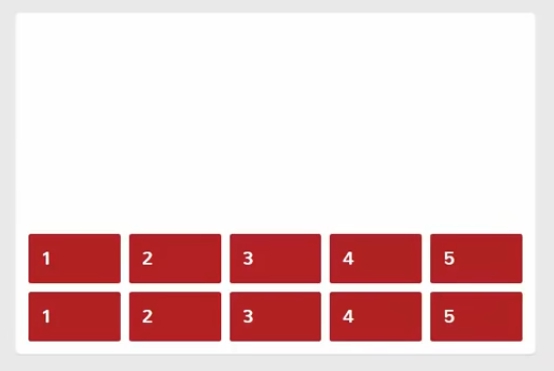
Если опцию align-content - установить в flex-start, то оба ряда будут прижиматься к началу поперчной оси.
.flex-container {
...
align-content: flex-start;
}

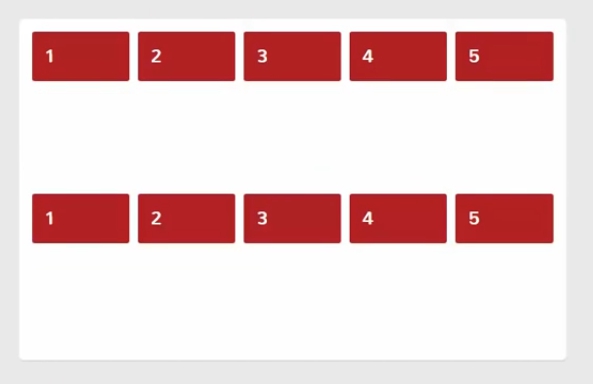
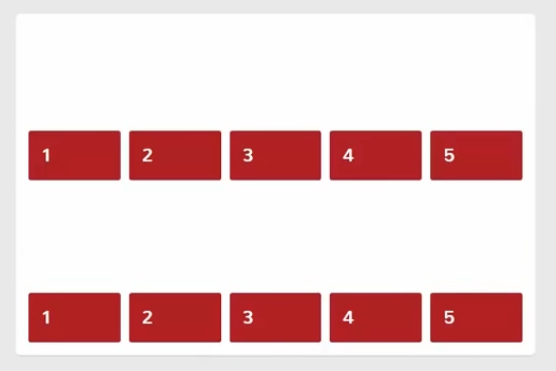
Для того чтобы понять разницу между align-content и align-items - поменяем одно свойство на другое.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-start;
}
.flex-element {
flex: 1 100px;
}

Как видно - пустое место между элементами распределяется равномерно. Если продолжить сжимать контейнер - то расстояние всё равно будет распределяться равномерно.

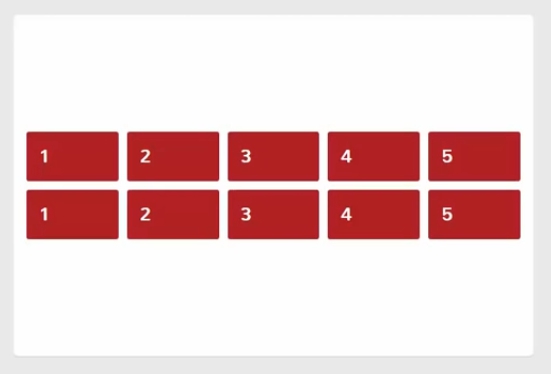
.flex-container {
...
align-content: flex-end;
}

.flex-container {
...
align-items: flex-end;
}

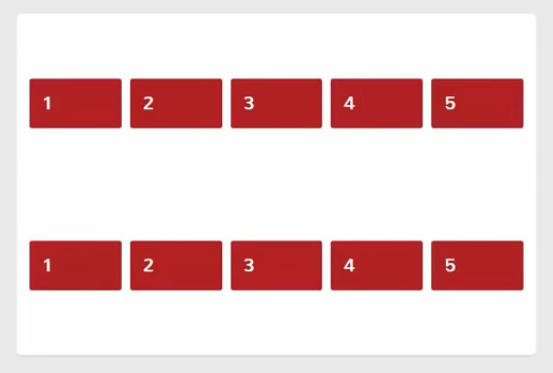
.flex-container {
...
align-content: center;
}

.flex-container {
...
align-items: center;
}

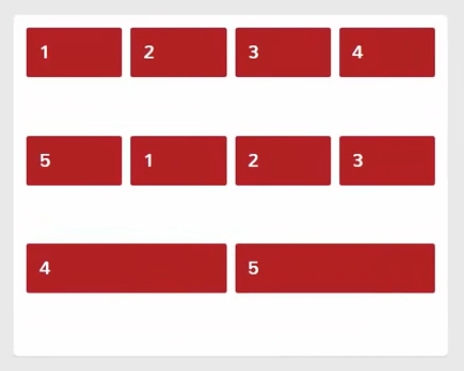
.flex-container {
...
align-content: space-around;
}

.flex-container {
...
align-content: space-between;
}